
Vue.js: Die SEO-freundliche JavaScript-Bibliothek für effektive Webentwicklung
Vue.js: Die SEO-freundliche JavaScript-Bibliothek für effektive Webentwicklung
Vue.js hat sich in den letzten Jahren als eine der beliebtesten JavaScript-Bibliotheken für die Entwicklung interaktiver und reaktionsfähiger Webanwendungen etabliert. Doch wie steht es um die SEO-Freundlichkeit von Vue.js? Kann diese Bibliothek dazu beitragen, dass Ihre Website in den Suchmaschinenergebnissen besser gefunden wird? In diesem Artikel werfen wir einen genauen Blick auf Vue.js und seine SEO-Fähigkeiten.
Vue.js wurde mit dem Ziel entwickelt, die Entwicklung von benutzerfreundlichen und performanten Webanwendungen zu erleichtern. Im Gegensatz zu manchen anderen JavaScript-Bibliotheken bietet Vue.js eine Reihe von Funktionen, die speziell darauf ausgelegt sind, die Suchmaschinenoptimierung (SEO) Ihrer Website zu verbessern.
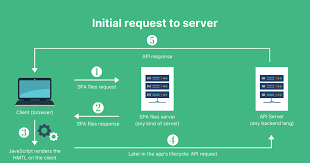
Eine der Hauptstärken von Vue.js in Bezug auf SEO ist seine Fähigkeit, serverseitiges Rendern zu unterstützen. Durch serverseitiges Rendern können Suchmaschinen den Inhalt Ihrer Website besser indizieren und verstehen, was dazu beiträgt, dass Ihre Seiten in den Suchergebnissen höher platziert werden.
Darüber hinaus ermöglicht Vue.js die Integration von Meta-Tags und strukturierten Daten, die wichtige Elemente für eine gute SEO-Praxis sind. Mit Vue.js können Sie problemlos Meta-Tags wie Titel, Beschreibung und Schlüsselwörter für jede Seite Ihrer Website dynamisch generieren. Dies hilft Suchmaschinen dabei, den Inhalt Ihrer Website besser zu verstehen und relevante Informationen an potenzielle Besucher weiterzugeben.
Ein weiterer Vorteil von Vue.js ist seine leichte Gewichtung und schnelle Ladezeiten. Suchmaschinen bevorzugen Websites mit schneller Ladezeit, da dies sowohl die Benutzererfahrung verbessert als auch dazu beiträgt, dass Ihre Seiten höher gerankt werden.
Insgesamt kann gesagt werden, dass Vue.js eine SEO-freundliche JavaScript-Bibliothek ist, die Ihnen dabei helfen kann, Ihre Website für Suchmaschinen zu optimieren. Indem Sie die leistungsstarken Funktionen von Vue.js nutzen und bewährte SEO-Praktiken implementieren, können Sie sicherstellen, dass Ihre Website gut sichtbar ist und mehr organischen Traffic erhält.
Fazit: Wenn Sie nach einer modernen JavaScript-Bibliothek suchen, die nicht nur benutzerfreundlich ist, sondern auch Ihre SEO-Ziele unterstützt, dann ist Vue.js definitiv eine hervorragende Wahl.
Häufig gestellte Fragen zur SEO-Freundlichkeit von Vue.js
- Ist Vue.js SEO-freundlich?
- Wie kann Vue.js die Suchmaschinenoptimierung (SEO) meiner Website verbessern?
- Unterstützt Vue.js serverseitiges Rendern für bessere SEO?
- Kann ich mit Vue.js Meta-Tags wie Titel und Beschreibung dynamisch generieren?
- Welche Rolle spielen strukturierte Daten bei der SEO-Freundlichkeit von Vue.js?
- Hat die Ladezeit einer Website, die mit Vue.js entwickelt wurde, Auswirkungen auf das SEO-Ranking?
- Gibt es bewährte Praktiken für die Verwendung von Vue.js zur Verbesserung der SEO?
- Wie kann ich sicherstellen, dass meine mit Vue.js erstellte Website gut in den Suchergebnissen platziert wird?
- Welche Vorteile bietet es, Vue.js als SEO-freundliche JavaScript-Bibliothek zu verwenden?
Ist Vue.js SEO-freundlich?
Eine häufig gestellte Frage ist: „Ist Vue.js SEO-freundlich?“ Die Antwort darauf lautet: Ja, Vue.js ist SEO-freundlich. Durch die Unterstützung von serverseitigem Rendern, die Integration von Meta-Tags und strukturierten Daten sowie seine schnellen Ladezeiten bietet Vue.js eine solide Basis für eine effektive Suchmaschinenoptimierung. Indem Entwickler die SEO-Funktionen von Vue.js richtig nutzen und bewährte Praktiken implementieren, können sie sicherstellen, dass ihre Webanwendungen gut von Suchmaschinen indexiert werden und in den Suchergebnissen gut abschneiden.
Wie kann Vue.js die Suchmaschinenoptimierung (SEO) meiner Website verbessern?
Vue.js kann die Suchmaschinenoptimierung (SEO) Ihrer Website auf verschiedene Weisen verbessern. Durch die Unterstützung von serverseitigem Rendern ermöglicht Vue.js eine bessere Indexierung des Website-Inhalts durch Suchmaschinen, was zu einer höheren Sichtbarkeit in den Suchergebnissen führt. Zudem bietet Vue.js die Möglichkeit, Meta-Tags und strukturierte Daten dynamisch zu generieren, um wichtige SEO-Elemente wie Titel, Beschreibung und Schlüsselwörter zu optimieren. Die leichte Gewichtung und schnellen Ladezeiten von Vue.js tragen ebenfalls dazu bei, dass Ihre Website von Suchmaschinen positiv bewertet wird, da schnelle Ladezeiten sowohl die Benutzererfahrung verbessern als auch das Ranking in den Suchergebnissen beeinflussen können. Insgesamt kann Vue.js somit dazu beitragen, dass Ihre Website besser gefunden wird und mehr organischen Traffic generiert.
Unterstützt Vue.js serverseitiges Rendern für bessere SEO?
Ja, Vue.js unterstützt serverseitiges Rendern, was sich positiv auf die Suchmaschinenoptimierung (SEO) auswirken kann. Durch die Möglichkeit des serverseitigen Renderings bei der Verwendung von Vue.js können Suchmaschinen den Inhalt einer Website besser erfassen und indexieren. Dies trägt dazu bei, dass die Seiten in den Suchergebnissen höher platziert werden können, da die Inhalte für Suchmaschinen besser zugänglich sind. Somit kann Vue.js dazu beitragen, die SEO-Freundlichkeit einer Website zu verbessern und deren Sichtbarkeit in den Suchmaschinen zu steigern.
Kann ich mit Vue.js Meta-Tags wie Titel und Beschreibung dynamisch generieren?
Ja, mit Vue.js können Sie problemlos Meta-Tags wie Titel und Beschreibung dynamisch generieren. Eine der Stärken von Vue.js ist die Möglichkeit, Inhalte auf Ihren Webseiten dynamisch zu aktualisieren und anzupassen. Durch die Integration von Vue.js in Ihre Website können Sie Meta-Tags basierend auf den jeweiligen Inhalten generieren, was für eine effektive Suchmaschinenoptimierung (SEO) entscheidend ist. Dies ermöglicht es Suchmaschinen wie Google, den Inhalt Ihrer Website besser zu verstehen und Ihre Seiten entsprechend in den Suchergebnissen zu platzieren. Mit Vue.js haben Sie die Flexibilität, Meta-Tags wie Titel und Beschreibung dynamisch zu erstellen, um sicherzustellen, dass Ihre Website optimal für SEO optimiert ist.
Welche Rolle spielen strukturierte Daten bei der SEO-Freundlichkeit von Vue.js?
Strukturierte Daten spielen eine entscheidende Rolle bei der SEO-Freundlichkeit von Vue.js. Indem strukturierte Daten in Ihre Vue.js-Anwendung integriert werden, können Sie Suchmaschinen dabei unterstützen, den Inhalt Ihrer Website besser zu verstehen und relevante Informationen an potenzielle Besucher weiterzugeben. Durch die Verwendung von strukturierten Daten können Sie wichtige Informationen wie Veranstaltungsdaten, Produktbewertungen oder Unternehmenskontakte auf strukturierte Weise kennzeichnen, was dazu beiträgt, dass Ihre Website in den Suchergebnissen präziser und ansprechender dargestellt wird. Somit tragen strukturierte Daten maßgeblich dazu bei, die Sichtbarkeit Ihrer Vue.js-Website in den Suchmaschinen zu verbessern und die Nutzererfahrung zu optimieren.
Hat die Ladezeit einer Website, die mit Vue.js entwickelt wurde, Auswirkungen auf das SEO-Ranking?
Die Ladezeit einer Website, die mit Vue.js entwickelt wurde, kann definitiv Auswirkungen auf das SEO-Ranking haben. Suchmaschinen wie Google berücksichtigen die Ladezeit einer Website als wichtigen Faktor für das Ranking in den Suchergebnissen. Da Vue.js dazu neigt, schnelle und reaktionsfähige Webanwendungen zu ermöglichen, kann dies positiv zur Verbesserung der Ladezeiten beitragen. Eine schnell ladende Website verbessert nicht nur die Benutzererfahrung, sondern signalisiert auch den Suchmaschinen, dass die Website hochwertigen und relevanten Inhalt bietet. Daher ist es wichtig, bei der Entwicklung mit Vue.js auf eine optimale Performance zu achten, um das SEO-Ranking Ihrer Website positiv zu beeinflussen.
Gibt es bewährte Praktiken für die Verwendung von Vue.js zur Verbesserung der SEO?
Ja, es gibt bewährte Praktiken für die Verwendung von Vue.js zur Verbesserung der SEO. Eine wichtige Praxis ist die Implementierung des serverseitigen Renderings, um sicherzustellen, dass Suchmaschinen den Inhalt Ihrer Website besser indizieren können. Darüber hinaus ist es empfehlenswert, Meta-Tags wie Titel, Beschreibung und Schlüsselwörter dynamisch zu generieren, um relevante Informationen für Suchmaschinen und potenzielle Besucher bereitzustellen. Die Integration von strukturierten Daten und das Optimieren der Ladezeiten sind weitere Schlüsselfaktoren, um die SEO-Freundlichkeit Ihrer Vue.js-Website zu verbessern. Durch die Umsetzung dieser bewährten Praktiken können Sie sicherstellen, dass Ihre Website gut in den Suchergebnissen platziert wird und mehr organischen Traffic erhält.
Wie kann ich sicherstellen, dass meine mit Vue.js erstellte Website gut in den Suchergebnissen platziert wird?
Um sicherzustellen, dass eine mit Vue.js erstellte Website gut in den Suchergebnissen platziert wird, gibt es einige wichtige Schritte zu beachten. Zunächst ist es empfehlenswert, serverseitiges Rendern zu implementieren, um sicherzustellen, dass Suchmaschinen den Inhalt der Website effektiv indizieren können. Darüber hinaus sollte darauf geachtet werden, Meta-Tags wie Titel, Beschreibung und Schlüsselwörter für jede Seite dynamisch zu generieren und strukturierte Daten zu integrieren. Eine schnelle Ladezeit der Website ist ebenfalls entscheidend für ein gutes Ranking in den Suchergebnissen. Durch die Kombination dieser Maßnahmen können Entwickler sicherstellen, dass ihre Vue.js-Website SEO-freundlich ist und eine gute Sichtbarkeit in den Suchmaschinen gewährleistet wird.
Welche Vorteile bietet es, Vue.js als SEO-freundliche JavaScript-Bibliothek zu verwenden?
Die Verwendung von Vue.js als SEO-freundliche JavaScript-Bibliothek bietet eine Vielzahl von Vorteilen für die Suchmaschinenoptimierung Ihrer Website. Durch die Unterstützung von serverseitigem Rendern ermöglicht Vue.js eine bessere Indizierung des Website-Inhalts durch Suchmaschinen, was zu einer höheren Sichtbarkeit in den Suchergebnissen führt. Die Integration von Meta-Tags und strukturierten Daten wird erleichtert, wodurch wichtige SEO-Elemente wie Titel, Beschreibung und Schlüsselwörter dynamisch generiert werden können. Darüber hinaus zeichnet sich Vue.js durch seine schnelle Ladezeit aus, was nicht nur die Benutzererfahrung verbessert, sondern auch dazu beiträgt, dass Ihre Website besser gerankt wird. Insgesamt bietet Vue.js eine effektive Lösung für die Optimierung Ihrer Website für Suchmaschinen und trägt dazu bei, organischen Traffic zu steigern.